19 Free Web Design Tools from Winter 2018

Utilizing free resources from the design community is a good way to add value to your website.
Here is a list of new web tools and design elements from winter 2018. There are designer and developer apps, fonts, content tools, and more. All of these are free.
Free Web Tools
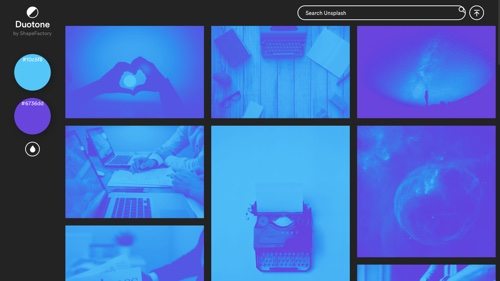
Duotone. Duotone is a new tool in ShapeFactory, a collection of simple design tools for everyone. Upload an image or find one on Unsplash, then set two colors to create cool duotone images.
Pigment. Another tool in ShapeFactory, Pigment is a unique way to generate fresh and vibrant colors based on lighting and pigment. Find a beautiful, free color palette in seconds to kick off your next project.
Gradient. A third tool in ShapeFactory, Gradient is a gradient tool based on chromatic effects, setting pigment and lighting levels.
Yo! Yo! Is a new website design vlog by One Page Love creator Rob Hope. Yo! features website designs, software reviews, design related news and a bit about Rob’s story.
Keepflow. Keepflow is a project management platform for designers. Client onboarding automation features a dynamic, pre-built questionnaire. Keepflow accurately records your client’s specific design needs, basic details and payment information. Early access to the beta version is free.
FontRapid. FontRapid is a free font creator plugin for Sketch. Create OpenType fonts that can be used for print, web, and mobile.
Learn CSS Grid. CSS Grid is a layout system to quickly create flexible, two-dimensional layouts. This is a free video series to learn CSS Grid.
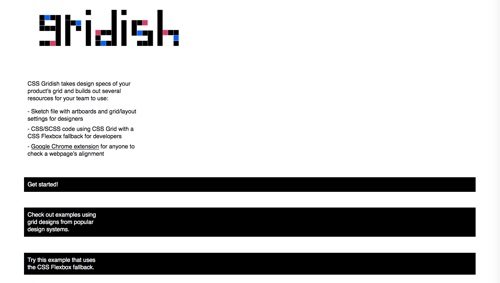
CSS Gridish. From IBM, CSS Gridish let you automatically build your grid design’s CSS Grid code, CSS Flexbox fallback code, Sketch Artboards, and Chrome extension.

CSS Gridish
Scrimba. Scrimba is a new way of teaching and learning how to code through interactive code screencasts. Scrimba lets you interact with the code inside the screencast whenever you want. Scrimba screencasts have small file sizes, so you can watch tutorials even when your internet connection is slow.
Detectron. Detectron is Facebook AI Research’s software system that implements object detection algorithms. Detectron has enabled numerous research projects, including Feature Pyramid Networks for Object Detection, and Detecting and Recognizing Human-Object Interactions.
Snippetnote. Snippetnote is a privacy-centric note-taking app. Saves your page and note data into your browser. It also does code syntax highlighting for many programming languages.
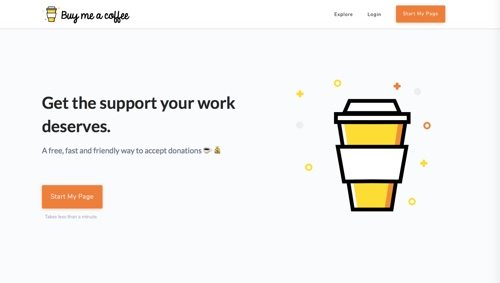
Buy Me A Coffee. Buy Me A Coffee is a free platform for creators to receive donations from their audience in a quick and friendly manner. Share your link or place the button on your site to get capital flowing.

Buy Me A Coffee
Free Fonts
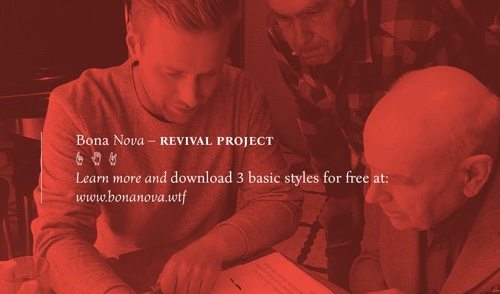
Bona Nova. Bona Nova is a digital update of the Bona typeface, designed in 1971 by Andrzej Heidrich, the creator of Polish banknotes. The character set is expanded with small caps, alternates, and OpenType functions. It comes in two new versions and has six display fonts.

Bona Nova
Build! Created by Daniele Capelli, Build! typeface is a sans serif that is inspired by German editorial design and their solid fonts. It’s helpful for headline strings and logos due to its solid geometry and medium bold weight.

Build!
Hangbird. Hangbird is a modern brush script with lots of alternate characters, swashes, and underlines. Hangbird is a good choice for logos, titles, and lettering pieces.

Hangbird
Neon One. Neon One is a free font file sample from the Animated Neon Social Media Kit created by Brandspark. It features a full uppercase character set as well as numbers and basic punctuation, all with a vintage neon style.

Neon One
Fixer. Fixer is a simple and bold geometric typeface with seven weights to play with and layer up.

Fixer
Sunshine Reggae. Sunshine Reggae is a thick, lowercase script font for bold and friendly design.

Sunshine Reggae
Highlander. Highlander is a beautiful marker script with lots of energy. It comes with plenty of glyphs, including numerals, swashes, punctuation, and multilingual support.